當我們有時候某個功能的重複運用性較高,但每次都還要再寫一個一模一樣的功能,是不是很麻煩呢?
那麼這時我們就可以好好利用 Vue 組件的功能,可以讓我們只寫一次,就能直接使用很多次,舉例來說,像是分頁的按鈕、導覽列等重複運用較高的,就會寫成組件
定義在 new Vue({}) 之外
<script>
Vue.component('component-name', {
template: `
// 最外層指允只一個標籤
<div>
// 這裡為刻元件長怎樣的 html 架構
</div>
`,
data() {
return { }
},
methods:{ }
});
var app = new Vue({
el: '#app',
data: { }
})
</script>
先從上面範例來看一下,組件的基本架構會長甚麼樣子?
透過 Vue.component(組件名稱,{ }) 的方式來建立
全局組件註冊的位置,必需在要被使用到的 new Vue({ }) 實例 之前,如果把上面 註冊component 的位置放在 new Vue({ }) 實例 之後則無法使用該組件
在創建組件時,會有一個地方 template 用來定義組件的 html 模板該長怎麼樣式,可以直接套用外面的 class
要注意,template 內只能有一個根節點,意指最外層只能有一個元素標籤
組件內 data 的寫法與一般我們在寫的不同,必需是一個函數,這樣才能讓每個被使用的組件有自己獨立的 data
data: {
count: 0
}
data: function () {
return {
count: 0
}
}
<div id="app">
<my-component></my-component>
</div>
把組件名稱當成標籤使用即可
局部組件的註冊方式如下,會直接寫在 Vue 的實例內
<div id="app1">
<child-component></child-component>
</div>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>
來做一個簡單的單純顯示各自累計 count 的組件吧
QQㄋㄟㄋㄟ好喝到咩噗茶
<script>
Vue.component("counter",{
template:`
<div>
<button v-on:click='count += 1'>訂購</button> {{ count }} 杯
</div>
`,
data() {
return {
count: 0
}
},
});
var app = new Vue({
el: '#app',
data:{},
})
</script>
把我們的組件樣式跟功能先寫完,再來就可以直接複用組件了
<div id="app">
<div class="flexbox">
QQㄋㄟㄋㄟ好喝到咩噗茶 : <counter></counter>
</div>
<div class="flexbox">
3P奶茶 : <counter></counter>
</div>
<div class="flexbox">
奶茶三兄弟 : <counter></counter>
</div>
<div class="flexbox">
絕代雙Q奶茶 : <counter></counter>
</div>
</div>
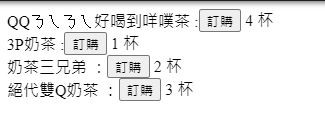
每一個組件的 count 就可以獨立出來了,畫面如下
Vue 官方文件
segmentfault, Vue组件之全局组件与局部组件
